هیچ دوره ای در سبد خرید شما وجود ندارد
بارگذاری Spinner اندروید
صفحه نخستشما مي توانيد پيشرفت يك اکتیویتی اندرويدي را به وسيله بارگذاری نوار پیشروی (progress bar) نشان دهيد. نوار پیشروی (progress bar) به دو شكل پديدار مي شود Loading bar و Loading spinner.
در اين مقاله در مورد spinner بحث خواهيم كرد.
spinner براي نمايش پيشرفت دسته اي از اکتیویتی ها استفاده مي شود كه كل زمان تكميلشان برای کاربر ما ، نامعلوم است. به منظور استفاده از spinner نياز است كه آن را در XML تعريف كنيد به اين ترتيب :
<ProgressBar android:id="@+id/progressBar1" style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" />
بعد از تعريف آن در XML ضروريست كه مرجع spinner را در فايل جاوا در نوار پیشروی (progress bar) بدست آوريد . سینتکس آن در زير آمده است :
private ProgressBar spinner; spinner = (ProgressBar)findViewById(R.id.progressBar1);
سپس شما می توانید آن را پنهان کنید و زمانی که که نیاز پیدا کردید توسط متد setVisibility آن را بازیابی نمایید ؛ ترکیب آن به شرح زیر است :
spinner.setVisibility(View.GONE); spinner.setVisibility(View.VISIBLE);
| شماره | متد و توضیحات |
| 1 | ()isIndeterminate
نشان دادن پراگرس بار (progress bar) كه در حالت نامشخصي است. |
| 2 | ()postInvalidate
باعث ايجاد بي اعتباري (invalidate) در چرخه ي ترتيبي در چرخه اکتیویتی ها مي گردد. |
| 3 | (setIndeterminate(boolean indeterminate
حالت نا مشخص پراگرس بار (progress bar) را تغيير مي دهد. |
| 4 | (invalidateDrawable(Drawable dr
بي اعتبار كردن Drawable مخصوص |
| 5 | (incrementSecondaryProgressBy(int diff
افزايش دومين اکتیویتی progress bar با استفاده از مقداری از اکتیویتی هاي خاص |
| 6 | ()getProgressDrawable
دريافت Drawable استفاده شده به منظور كشيدن پراگرس بار در حالت پراسس |
مثال
در اين جا مثالي براي از ستفاده از نوار پردازش به منظور كاربرد spinner نشان داده شده است.برنامه اي اصلي به شما اين اجازه را مي دهد كه با زدن يك كليك spinner را فعال سازيد.
براي آزمايش اين مثال شما مي توانيد آن را بر يك دستگاه حقيقي يا يك امولاتور اجرا كنيد.
| مرحله | توضیحات |
| 1 | با استفاده از اندروید استودیو یک پروژه ی جدید با نام Spinner تحت بسته ی com.example.Spinner ایجاد کنید |
| 2 | ثابت های رشته ای مورد نیاز و آرایه ای را که حاوی آیتم های یکی از Spinnerها می باشد را مانند آنچه در ادامه آمده است در فایل res/values/strings.xml تعریف کنید. |
| 3 | محتوای فایل res/layout/activity_main.xml را به منظور تعریف Spinnerها، مانند آنچه در ادامه آمده است تغییر دهید |
| 4 | محتوای فایل java/com.example.Spinner/MainActivity.java را نیز مانند آنچه در ادامه آمده است تغییر دهید. |
| 5 | برنامه را با استفاده از شبیه ساز اندروید اجرا کنید و نتیجه را مورد بررسی قرار دهید. |
محتوای فایل src/MainActivity.java :
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
Button b1;
private ProgressBar spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
spinner=(ProgressBar)findViewById(R.id.progressBar);
spinner.setVisibility(View.GONE);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
spinner.setVisibility(View.VISIBLE);
}
});
}
}
محتوای تغییر یافته ی res/layout/activity_main.xml :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="Progress Dialog" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="download"
android:id="@+id/button"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ProgressBar
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progressBar"
android:progressDrawable="@drawable/circular_progress_bar"
android:layout_below="@+id/button"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:layout_alignLeft="@+id/textview"
android:layout_alignStart="@+id/textview"
android:layout_alignParentBottom="true" />
</RelativeLayout>
محتوای فایل res/drawable/circular_progress_bar.xml :
<?xml version="1.0" encoding="utf-8"?>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="90"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360">
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="7.0">
<gradient
android:centerColor="#007DD6"
android:endColor="#007DD6"
android:startColor="#007DD6"
android:angle="0"
android:type="sweep"
android:useLevel="false" />
</shape>
</rotate>
محتوای فایل AndroidManifest.xml :
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
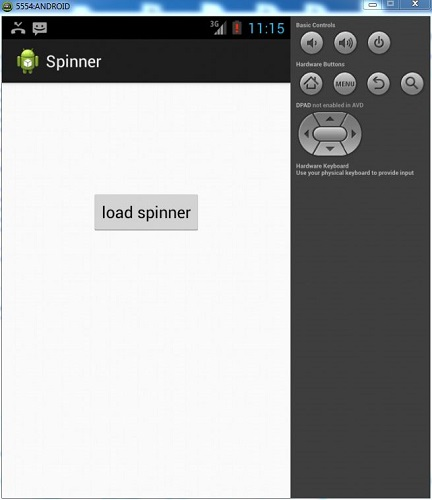
می خواهیم اپلیکیشن را اجرا کنیم . فرض مي كنیم كه شما AVD درست نصب کرده اید . در هنگام نصب براي اجرای اپلیکیشن از طريق اندروید استودیو يكي از فايل هاي اکتیویتی پروژه تان را باز كنيد و از نوار ابزار بر روي Run كليد كنيد. اندروید استودیو اپلیکیشن را روي AVD شما نصب مي كند و آماده به كار مي شود. اگر همه چيز در نصب و اپلیکیشن شما درست باشد پنجره زیر نمايش داده خواهد شد.
كليد كنيد. اندروید استودیو اپلیکیشن را روي AVD شما نصب مي كند و آماده به كار مي شود. اگر همه چيز در نصب و اپلیکیشن شما درست باشد پنجره زیر نمايش داده خواهد شد.

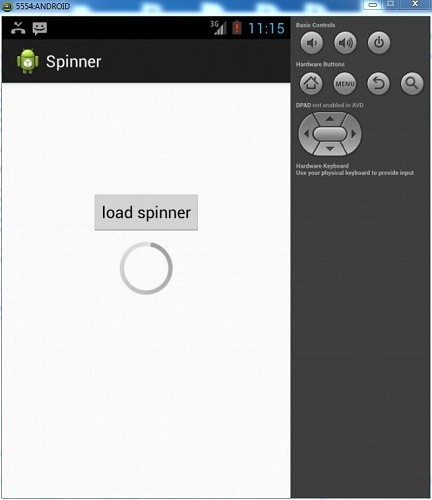
حالا روي لود اسپينر كليک كنيد تا روشن شود.تصوير اين عمل در زير نمايش داده شده است: