هیچ دوره ای در سبد خرید شما وجود ندارد
حرکات اندروید
صفحه نخستاندروید انواع خاصی از لمس صفحه را ارائه می دهد که عبارتند از : فشار دادن(pinch)، ضربه ی دوتایی (double tap)، فهرست ها (scrolls)، فشار طولانی مدت (long presses)، flinch .
اندروید کلاس GestureDetector را ارائه می دهد تا رویدادهای حرکات را دریافت کرده و به ما بگوید که آیا این رویدادها با حرکات منطبق هستند یا خیر. برای استفاده از آن لازم است یک شئ از GestureDetector ایجاد کنید و سپس یک کلاس دیگر با GestureDetector.SimpleOnGestureListener گسترش دهید تا مانند یک شنونده عمل کنید و از بعضی روش ها عبور کنید. ترکیب آن را می توانید در زیر ببینید.
GestureDetector myG;
myG = new GestureDetector(this,new Gesture());
class Gesture extends GestureDetector.SimpleOnGestureListener{
public boolean onSingleTapUp(MotionEvent ev) {
}
public void onLongPress(MotionEvent ev) {
}
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
}
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
}
}
رسیدگی به حرکت pinch
اندروید برای رسیدگی به حرکاتی مانند pinch کلاس ScaleGestureDetector را ایجاد می کند. برای استفاده از این کلاس لازم است که یک شئ از این کلاس را نمونه گذاری کنید که ترکیب آن را در زیر می بینید .
ScaleGestureDetector SGD; SGD = new ScaleGestureDetector(this,new ScaleListener());
اولین پارامتر کانتکست و دومین پارامتر شنونده ی رویداد (event listener) می باشد. ما باید رویداد شنونده را تعریف کرده و از عملکرد OnTouchEvent برای به کار انداختن آن استفاده کنیم. ترکیب آن را در زیر می بینید.
public boolean onTouchEvent(MotionEvent ev) {
SGD.onTouchEvent(ev);
return true;
}
private class ScaleListener extends ScaleGestureDetector.SimpleOnScaleGestureListener {
@Override
public boolean onScale(ScaleGestureDetector detector) {
float scale = detector.getScaleFactor();
return true;
}
}
علاوه بر pinch، روش های دیگری هم وجود دارند که در مورد رویدادهای لمس بیشتر توضیح می دهند. لیست آن ها در زیر ارائه شده اند.
| شماره | متد و توضیحات |
| 1 | getEventTime()
این روش زمان رویداد را از پردازش شدن رویداد اخیر به دست می آورد. |
| 2 | getFocusX()
این روش مختصات X را از نقطه ی کانونی آخرین حرکت به دست می آورد. |
| 3 | getFocusY()
این روش مختصات Y را از نقطه ی کانونی آخرین حرکت به دست می آورد. |
| 4 | getTimeDelta()
این روش تفاوت زمانی بین مقیاس پذیرفته شده ی رویداد قبلی و مقیاس رویداد کنونی به یک هزارم ثانیه(milliseconds) برمی گرداند. |
| 5 | isInProgress()
این روش درست بازمی گردد اگر مقیاس یک حرکت در حال پیشروی باشد. |
| 6 | onTouchEvent(MotionEvent event)
این روش MotionEvents را قبول کرده و اگر رویدادها مناسب باشند، می فرستد. |
مثال
در این جا مثالی را می بینید که استفاده از کلاس ScaleGestureDetector را توضیح می دهد. این مثال یک برامه پایه ایجاد می کند که به شما اجازه می دهد تا از طریق pinch زوم کنید یا از حالت زوم خارج شوید. برای آزمایش با این مثال به یک دستگاه واقعی یا یک مقلد با صفحه ی لمسی فعال نیاز خواهید داشت.
| مرحله | توضیحات |
| 1 | برای ایجاد یک برنامه ی اندروید از Eclipse IDE استفاده خواهید کرد و آن را با عنوان Gestures تحت بسته ی com.example. gestures نام گذاری کنید. |
| 2 | فایل src/MainActivity.java را برای افزودن کد لازم تغییر دهید. |
| 3 | res/layout/activity_main را برای افزودن مولفه های XML مربوطه تغییر دهید. |
| 4 | res/values/string.xml را برای افزودن رشته ی لازم تغییر دهید. |
| 5 | برنامه را اجرا کرده و یک دستگاه اجرایی اندروید انتخاب کنید و برنامه را روی آن نصب کنید و نتایج را بررسی کنید. |
در زیر محتوای تغییر یافته ی فایل اصلی را مشاهده می کنید.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.graphics.Matrix;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.ScaleGestureDetector;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView iv;
private Matrix matrix = new Matrix();
private float scale = 1f;
private ScaleGestureDetector SGD;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv=(ImageView)findViewById(R.id.imageView);
SGD = new ScaleGestureDetector(this,new ScaleListener());
}
public boolean onTouchEvent(MotionEvent ev) {
SGD.onTouchEvent(ev);
return true;
}
private class ScaleListener extends ScaleGestureDetector.
SimpleOnScaleGestureListener {
@Override
public boolean onScale(ScaleGestureDetector detector) {
scale *= detector.getScaleFactor();
scale = Math.max(0.1f, Math.min(scale, 5.0f));
matrix.setScale(scale, scale);
iv.setImageMatrix(matrix);
return true;
}
}
}
در زیر محتوای تغییریافته ی res/layout/activity_main.xmlرا مشاهده می کنید.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView android:text="Gestures
Example" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:scaleType="matrix"
android:layout_below="@+id/textView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</RelativeLayout>
در زیر محتوای res/values/string.xmlرا مشاهده می کنید.
<resources> <string name="app_name>My Application</string> </resources>
در زیر محتوای فایل AndroidManifest.xmlرا مشاهده می کنید.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplicationMainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
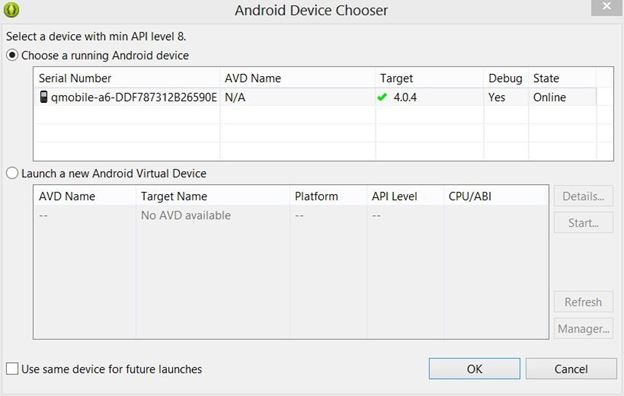
اجازه بدهید برنامه ی Gestures را اجرا کنیم. فرض می کنیم که دستگاه موبایل اندروید خود را به کامپیوتر متصل کرده اید. برای اجرای برنامه از Eclipse، یکی ازفایل های فعالیت پروژه را باز کرده و روی آیکن Run از تولبار کلیک کنید. قبل از شروع برنامه ی شما، Eclipse پنجره ی زیر را برای انتخاب گزینه ی محل اجرای برنامه ی اندرویدتان، نمایش خواهد داد.
از تولبار کلیک کنید. قبل از شروع برنامه ی شما، Eclipse پنجره ی زیر را برای انتخاب گزینه ی محل اجرای برنامه ی اندرویدتان، نمایش خواهد داد.

موبایل خود را به عنوان یک گزینه انتخاب کرده و سپس آن را چک کنید که صفحه ی زیر را نمایش می دهد.

اکنون دو انگشت را روی صفحه ی اندروید قرار داده و آن ها را از هم دور کنید. خواهید دید که تصویر اندروید بزرگتر می شود. مانند تصویر زیر

حال دوباره دو انگشت را روی صفحه قرار داده و آنها را به هم نزدیک کنید، خواهید دید که تصویر اندروید کوچکتر می شود، مانند تصویر زیر